Recently I have started using a website recommended to me by a friend called Udemy.com. I think I will try and do a short post about it later, but the short version is, they have great classes with a pretty easy to use platform and if you wait for a good deal, each course same to be around $12-$20. I have signed up for a Python class and a Sketch class (the program for product managers).
You may find it odd that I signed up for Sketch but this post is titled Adobe XD? For anyone who doesn’t get the conflict, these 2 programs are essentially the same. Sketch has been around longer, is more robust and pretty polished. XD is Adobe jumping into the “Design & Prototype” software and is still behind, but it’s Adobe. They make things work really well with programs you are already using like Photoshop and Illustrator. Also, they will probably catch up to Sketch eventually because there is so much money backing Adobe. Such is life. I researched the 2 platforms and decided that Sketch looked more robust and seemed to be more of an industry standard. I purchased the class and took the first few lessons and then was hit by 2 freelance clients that use XD and want to send me files that way. XD here I come.
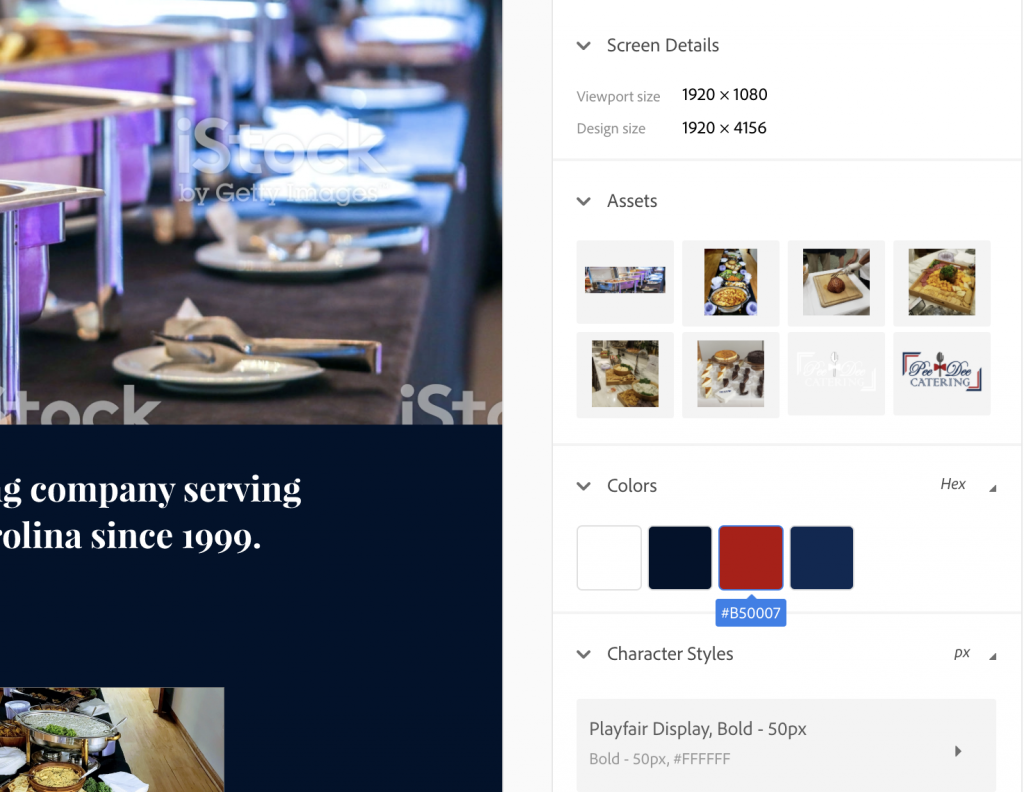
First off, it is really great in the context of working with a designer and developer that are 2 separate people. This particular project was just a website that was already prototyped for another developer who had to drop out. They handed me this file with the ability to download all the images, see colors used (hashtags), and all fonts including the size and weight. It meant a really efficient building process.
Development

When it came to adding content, simply click on the text box and the text is copied to your clipboard. It was a phenominal process.
Prototyping
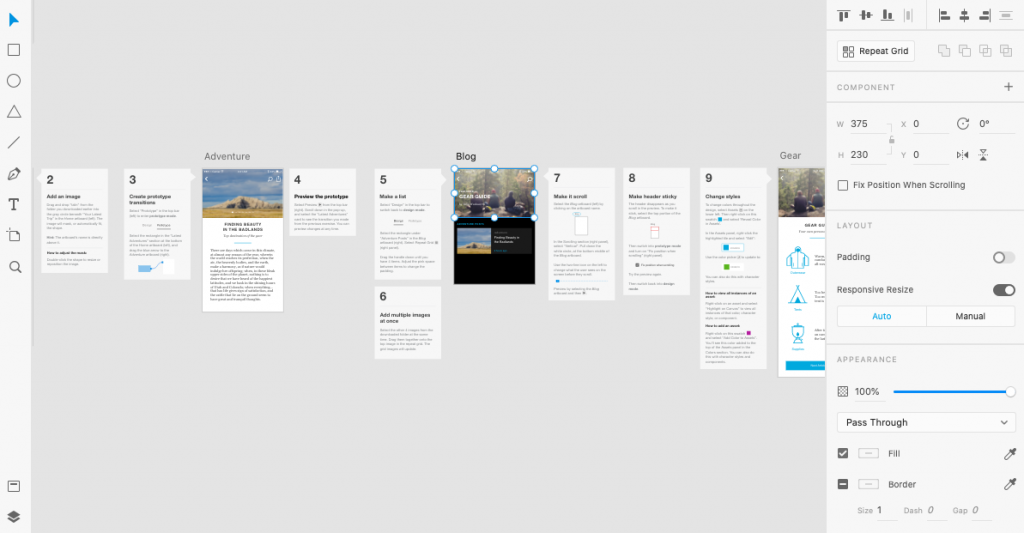
The other client was a situation where I was asked to prototype a design. I am managing their project management software and overseeing/ doing much of the ticket creation. This project is using Pivotal Tracker. If you are a part of a startup and want to keep track of your tickets/ velocity and run sprints, this is a great piece of free software. I should probably do another post at some point comparing Pivotal Tracker to Jira (I have used both pretty extensively). When creating the tickets, it is so much better to have a minimal function prototype for the developer to look at and help them really understand the context/goal of the ticket. XD feels like Photoshop with web development function built in so you can show drop-down menus, hover links, mobile responsiveness, and more.
The main function to get used to is artboards. You can create multiple artboards to show multiple pages or even steps along the way. This is not a completely new concept if you are comfortable with the Creative Suites but it does work a little differently than artboards in other programs. The main idea here is to think through a path and work through it page by page.

I am not going to go through a full tutorial, because frankly many have done that already. I recommend checking out Adobe XD. You may already have access through your Creative Suites license and it will make you a better Product Manager, Project Manager, Web Designer, and more. It could also be great for digital marketing in general. I picture an idea where I could potentially design out an email campaign and build out the flow of the emails and connect them to specific landing pages all designed in XD. It would make the campaign very clear and give context to landing pages as well as get everyone’s buy-in before spending too much time on development.